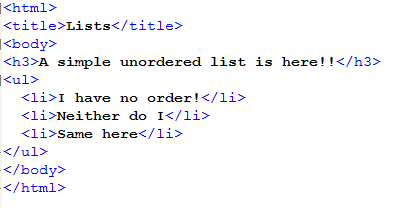
Lists: Lists are commonly used to display the items one after the other instead of using <br> tags.They are of two types- Unordered lists Ordered lists Unordered lists: Unordered lists are used when a set of items can be placed in any order. These lists use a pair of <ul> tags and each element in the list use pair of <li> tags. If we write this code, the page appears to be... We can change the type of bullet i.e.,square, circle etc. by using type attribute in <ul> tag. If we write this code, the page appears to be... Ordered lists: Ordered lists are used when a set of items that need to be placed in a specific order. These lists use a pair of <ol> tags and each element in the list use pair of <li> tags. If we write this code, the page appears to be... ...